衡阳北大青鸟鸿蒙校区——100班学员静态网站说明文档-罗炎
2016-12-26 来源:衡阳北大青鸟阅读:850
班级:衡阳北大青鸟鸿蒙校区-软件开发方向100班
项目名称:英雄联盟官网
指导老师:衡阳北大青鸟鸿蒙校区-崔姣老师
一、 软件环境
1. 客户端浏览器环境
①操作系统:Windows 8
②WEB浏览器:火狐浏览器
③使用软件:Dreamweaver CS6、Photoshop;
④编程语言:HTML、CSS
二、 网站内容展示
大家好,我是来自清华IT100班的学生我叫罗炎,经过对HTML的一段学习之后,感觉我离真正的程序员又进了一步,相信在以后的学习中我一定会更加的认真,让自己成为一名真正的程序员,下面就让我为大家讲解我制作的第一个网站(英雄联盟的官方网站)。
网站主要的布局:
1.在制作网页可以应用div,span,table等等来布局,达到页面的排版整齐。
2.每个盒子(DIV)都有内容content。内边距padding,边框border,外边距margin。
宽度不包含border、不包含margin、不包含padding为内容设置。
当出现横向滚动条时 解决方法 overflow-x:hidden;
定位是制作网站中最不可缺少的一部分,制作一个网站大部分都需要用到定位,使用定位 可以让内容更加整齐,下面就让我为大家讲解定位:position,以及常用到的定位:
static:静态定位(默认值)、relative:相对定位--相对于其本身的位置而言、absolute:绝对定位--相对于网站的坐标而言、fixed:固定定位、z-index:值越大浮在上面
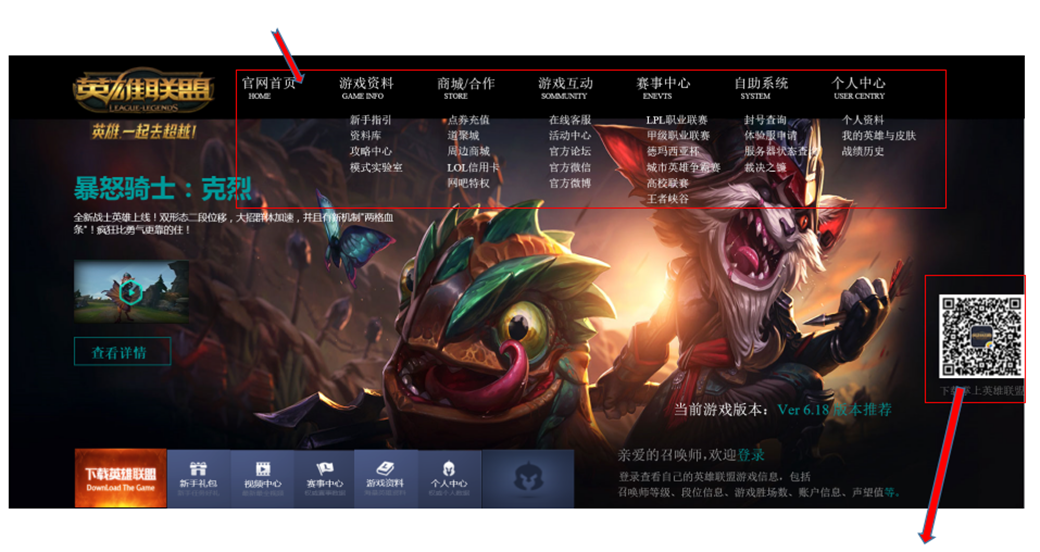
第一步:首先使用无序列表(ul li)将内容进行装放,并且在最外层使用span进行包装,设置圆点消失list-style-type:none
第二步:将每一个一小个span进行相对定位(relative),移到网页对应位置
第三步:使用display:none将无序列表所装放的内容进行全部隐藏,在设置当鼠标放在(官方首页这一栏)时,display:block将隐藏的内容全部显示

这个地方使用了绝对定位(fixed),将这个二维码固定在网页的右边,当页面向下滚动时,该二维码也会随之移动
此处使用了绝对定位(absolute),首先第一步:设置一个大的div,大的盒子里面有分为10个小盒子,每一个小盒子对应一张图片与一个标题,
第二步:将图片使用绝对定位,将图片合在一起将第一张图片设置z-index值将图片浮在最上方。
第三步,将文字使用相对定位(relative),在将文字设置float;left(从左至右排列)与内边距(padding)将文字隔开,在设置当鼠标放到文字上时,文字出现背景颜色,并且字体颜色会变化。
第四步:设置当鼠标放在文字上时相对应的图片进行跳转

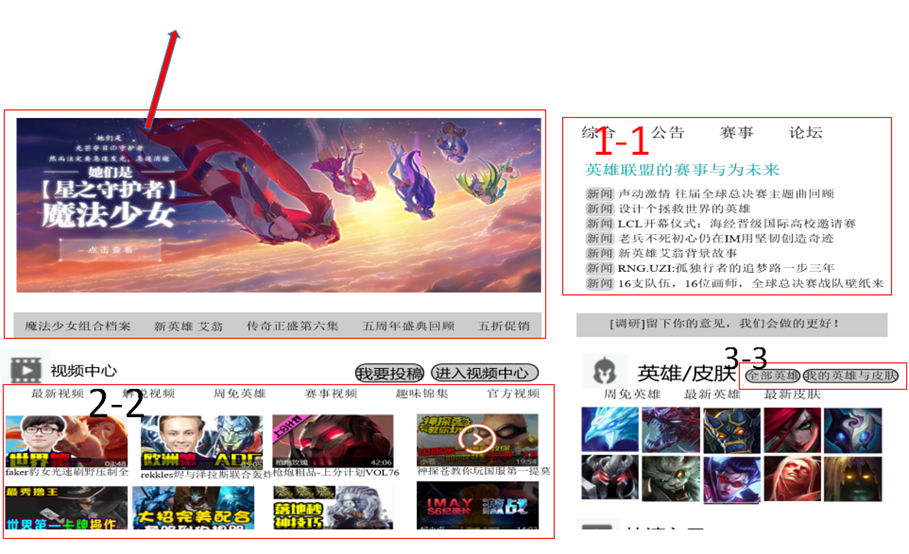
图片1-1 的制作方法:首先创建一个div进行全部包装,再在div里面设置小型span,每个span对应一个标题与无序列表,将文字进行装放再设置设置圆点消失(list-style-type:none) ,将文字所对应的标题使用相对定位当鼠标放在标题上时,出现下滑线text-decoration与字体颜色,在将文字使用绝对定位将文字合放在一起当鼠标放在标题上时,相对应的文字进行跳转。
图2-2. 用一个DIV装放一组内容,每组16张图片相对应一个标题,将每组的图片使用绝对定位(position:absolute)将图片缩放在一个位置,在将相对应的文字设置从左至右排放,设置好间距与上方和下方内容的距离,保证内容不相互挤压,在将图片移到相对应的位置,在设置将第一组的图片设置z-index将图片浮在最上方。当图片放在标题上时,相对应的内容进行跳转并且标题的文字出现字体颜色,当鼠标放在图片上时将隐藏另一张图片显示出来。
图3-3:普通按钮:type="button"
浮动窗口:iframe:当需要将多个网页组织到同一个窗口中同时显示,需要使用框架集合框架。框架集用于描述整个浏览器中多个网页的布局方式,即把浏览器窗口分隔成多个区域。

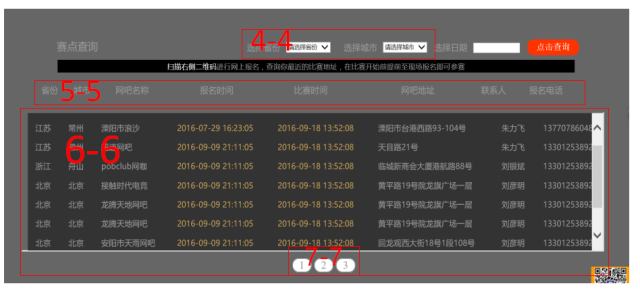
图4-4:下拉列表框:select
图5-5:表格将文字排放整齐给浮动窗口里面的表格定好位置,设置间距(padding)
图6-6:在另外一个HTML页面里制做另一个表格,再在此页面设置超链接iframe链接子页面,在本页面内容显示,在子页面将内容间距与行高设置好,再在此页面设置定位移到固定位置,设置纵向滚动条出现,并且将子页面内容表格与本页面表格对应整齐。
图7-7.将数字设置边框为圆角边框,在设置数字与边框间距,在设置背景颜色为白色,点击数字浮动窗口内容进行跳转
总结
制作网页最重要的重点就是重上往下开始制作,如果一个地方没有达到想要的效果,要慢慢的去研究,不要急着直接去做后面的,如果后面做完在来完整效果,会将整体局面打乱可能页面就毁了,在去修改又会浪费很多的时间,所以制作网站一定要细心可能一个代码错了就会达不到预期效果。