衡阳北大青鸟鸿蒙校区——99班学员静态网站说明文档-刘康康
2016-10-17 来源:衡阳北大青鸟阅读:692
班级:衡阳北大青鸟鸿蒙校区--软件开发方向99班
项目名称:重庆大学官网
指导老师:衡阳北大青鸟鸿蒙校区-崔姣老师
一、 软件环境
1. 客户端浏览器环境
①操作系统:Windows 8、Windows 7;
②WEB浏览器:火狐浏览器
③使用软件:Dreamweaver CS6、Photoshop;
④编程语言:HTML、CSS、Javascript基础;
二、 网站内容展示
大家好,我叫刘康康,在青鸟互联网教育学习了HTML、CSS前端开发课程后,制作了以下网站。我做的html项目是模仿重庆大学的站点制作的一个静态网站,通过了这次项目的制作,巩固了我所掌握的知识。一共1个首页7个子页,网页简洁明了,具体花的心思最多的就是首页的上半部分了,现在我为大家讲解下网站的制作具体步骤:
首先,进入首页,网页提示’请使用火狐浏览器浏览此网站’ 如图1-1,因为目前技术不过关,按照火狐浏览器的兼容性做的,如果用其他浏览器查看的话会因为浏览器不兼容出现一些小瑕疵,这个网页提示用到了一些自己拓展的知识JavaScript:
<script language="javascript">
var x ="请使用火狐浏览器浏览此网站,慎重慎重";
alert(x);
</script>

图 1-1
接着,单击确定进入网站的首页,使用css样式定义了一张背景图,左右两边界分别设置了14%的边界,让网页整体内容大致居中 如图1-2

图 1-2
这一块有字区域应用了一个div并设置css样式命名top_1 样式设置绝对定位并用了a标签,将top与left之间的距离控制在这灰色区域的正中,图1-3中灰色部分是背景图,图1-4中’必应’是一张png图片带点小透明和重庆大学、还有下面那个文本框放在一个命名top_2的css样式中,应用相对定位往下移动了点位置,文本框应用了背景颜色为灰色,并调整了透明度opacity:0.7将它往右浮动float:right

图 1-3

图 1-4
接下来讲解下我最值得自豪的一块了,这一条一级导航,一个div盒子命名ul_1,宽度width设置100%、边框的圆角设置6像素border-radius:6px;、放了一张蓝色渐变的背景图片,当中分别用9个span盒子装着新闻资讯等无序清单,在无序清单li中在嵌套一个子ul,配合css样式hover、display当鼠标滑入时显示子ul,css样式调整ul的宽度,透明度opacity,并给它一个天蓝色的左边框,如图1-5中的第三层ul中,在教育教学这个ul中嵌套了两个无序清单ul,并调整宽度,大致讲解到这,这一块一级导航做的毫无瑕疵,完美!
学软件,到衡阳北大青鸟鸿蒙校区!

图 1-5
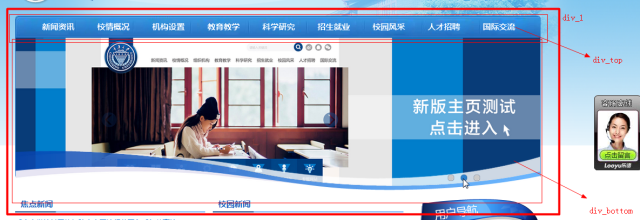
然后就是这上半部分,如图1-6这一大块用了三个div将它们分开,div_1用来概括整个部分,div_top分为上部分,div_bottom则是下部分,前面讲了上部分,现在讲下这下部分div如图1-7,这里用了Z轴(z-index),将三张图应用绝对定位固定到指定的位置调整好,并用z-index调整图片的前后顺序,用三个小span盒子相对定位至右下角,span中当鼠标滑入(onmouseover)时则将灰色的圆点换成蓝点并将后方那张大图的z-index属性跳转至前方,鼠标离开(onmouseout)时则换回原来的灰点并跳转图片

图 1-6

图 1-7
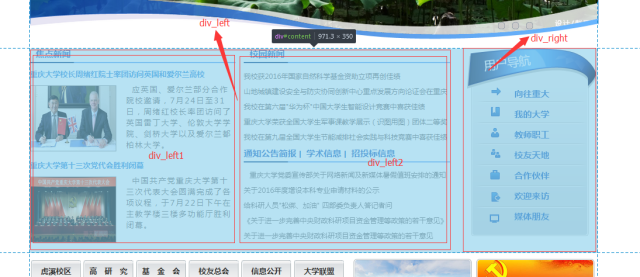
接下来就是网页的正中间了,如图1-8这一大块外面用一个大div命名content包住所有内容分好块,在里面嵌套两个div_left和div_right分好左右两块,然后在left这边继续嵌套div分成div_left1和div_left2分好区块之后就可以进行添加内容了,做这种复杂的分区块的位置时要仔细分析它该怎么分块,并用div分开

图 1-8
最后讲到了网页的底部bottom,我给这一区块和前面一样,如图1-9先用一个大命名div_bottom的盒子装起,在到div_bottom_left和right中做内容,div_bottom_right这里只需插入两张图片并给图片加个a标签就可以了

图 1-9
左边div_bottom_left还有个当鼠标放上去时交换背景图,中间的文字则是用a标签配合css样式如图2-1


图 2-1
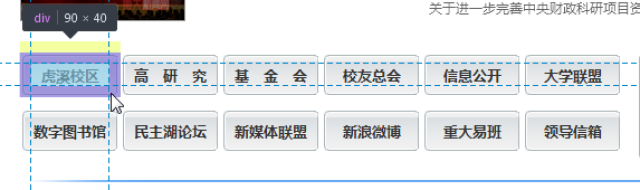
首页的讲解已经完结,接着讲解下我的子页,如图2-2我给它个div命名top1,并在里面写上一个首页,毕竟不管哪个子页都要回到首页去的,和7个子页的链接,当中只用了a标签实现它并给他的css样式设置padding-left属性,将它往右挤

图 2-2
具体效果看图2-3,当鼠标放入这个a标签时就出现张背景图
.top3:hover {
background-image:url(../web/images/tab.png);
background-repeat:no-repeat;
background-position:center;
}
当鼠标滑入top3这个div时的一些调整,当中添加了background-image背景图片

图 2-3
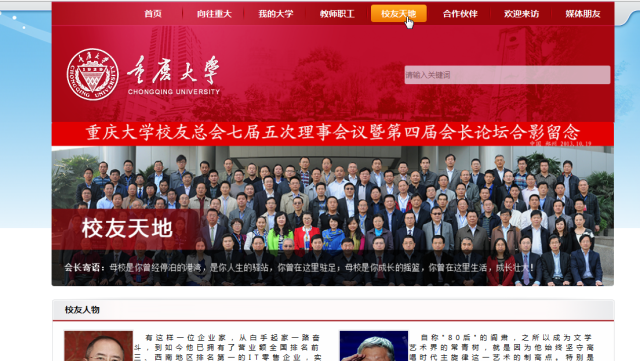
具体一些子页看下图:



我的网页讲解到这里,这次独立写完一个静态站点的前端制作让我感到收获颇丰,在课堂上我有一些知识没有完全吸收,在这次练习中,我既复习了课堂上的知识,又反复练习了几遍,与同学相互分享经验,使我在css样式的运用领域更加熟练了一些,在模仿制作别人的网站时,我独立思考,又参考对照了别人的代码,找出他人与我作品制作不一样的地方。学习与借鉴,温故而知新,既对已学的知识更加熟练的掌握,又发现了新的知识点,可以拿出来与同学们分享、学习。在相互学习中进步,这是一件让人开心的事情。