魔兽世界官网•104班学员静态网站说明文档-戴杰
2017-10-31 来源:衡阳北大青鸟阅读:1409
班级:衡阳北大青鸟鸿蒙校区——软件开发方向104班
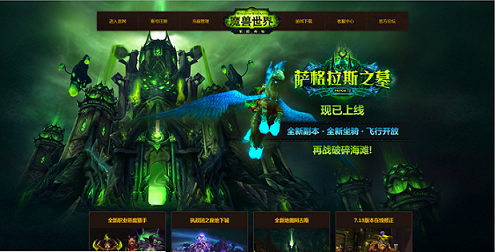
项目名称:魔兽世界官网
指导老师:衡阳北大青鸟鸿蒙校区-唐虹老师
一、 软件环境
①操作系统:Windows 7
②WEB浏览器:谷歌浏览器、Firefox浏览器
③使用软件:Sublime Text 3、Photoshop;
④编程语言:HTML(HTML5)、CSS(CSS3)
二、 网站内容展示
大家好,我是来自衡阳北大青鸟鸿蒙校区104班的学生戴杰,经过一段时间的HTML学习后,我已经熟练掌握了各种HTML的用法,相信我在以后的学习中也能达到这种学习状态,让自己成为一名IT精英,下面就让我为大家讲解我制作的第一个网站——魔兽世界的官方网站。
网站主要布局:
1. 在制作网页可以应用div,span,table等等来布局,已达到页面的排版整齐。
2. 每个盒子(DIV)都有内容content。内边距padding,边框border,外边距margin。
3. 定位是网页设计中必不可少的一部分,定位可以使内容摆放的更加精美,下面就让我为大家讲解定位:position,以及定位的属性值:static:静态定位(默认值)、relative:相对定位--相对于其本身的位置而言、absolute:绝对定位--相对于网站的坐标而言、fixed:固定定位、z-index:用Z轴来调整元素的上下位置。
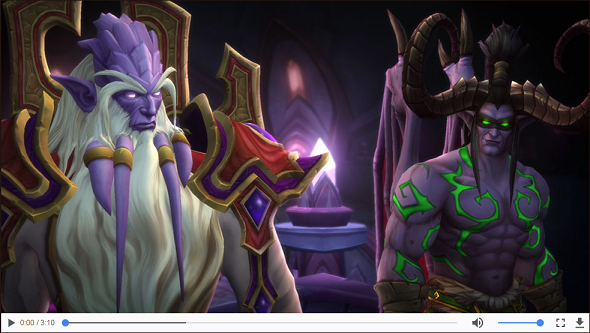
4.这里使用了Z-index把视频调整到了最下面,使其它的元素浮在了视频上方。

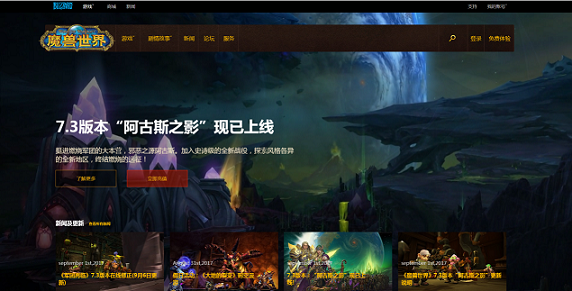
5. 上方的窗口使用了position:fixed,将这个窗口固定在了上方,当页面向下滚动的时候,窗口也会随之移动。

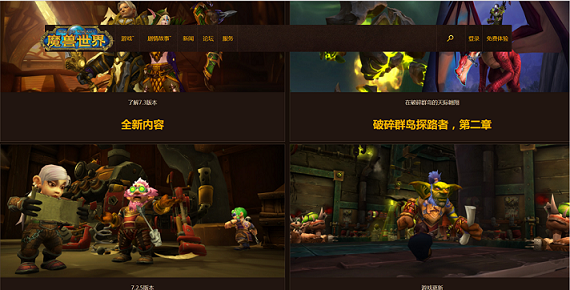
6. 这里的元素使用了relative(相对定位)和absolute(绝对定位)把元素定位在背景图片上,使得网页更加精美。

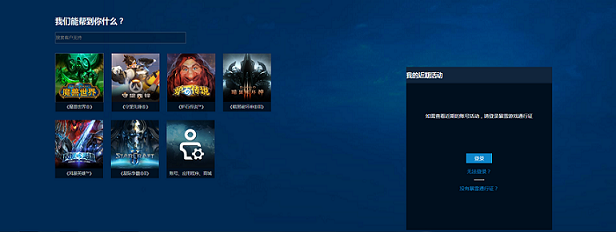
7. 这里使用了行内块标签display:inline-block使div标签里的元素变成行内块元素,使得这些元素能居于同一行。

8. 这里使用了video标签,video标签是HTML5标签,这个标签用来定义视频。

9. 这里使用了超链接样式属性,当鼠标放在超链接上的时候字体会变得亮一些。

总结
制作网页的第一步,首先得把知识掌握的牢固才能更好的做项目,然后就是寻找制作网页的素材,做网页要学会融会贯通,如果这种效果用这个代码做不出,则想另一个代码来解决问题,例如我制作的项目里的多媒体,用embed标签插入视频在火狐浏览器下就不可以观看,用img插入视频又不能去控制视频的播放等操作,两种方法都不能满足我的需求,怎么办?这个时候则可以在网上查找或者问老师寻求另外一种插入视频的标签来进行制作,最后一点,做项目一定要仔细,要有个完整的想法再进行制作,否则做到一半发现做不出想要的效果就要前功尽弃,会耽误大量的时间。